Cisco Packet Tracer adalah software yang dikembangkan oleh Cisco yang berfungsi membuat simulasi jaringan komputer, nah sekarang saya akan berbagi tutorial sederhana cara konfigurasi 2 router secara statis pada packet tracer.
Langkah-langkah Konfigurasi
1. Buka software Cisco Packet tracer
2. Buat topologi jaringan seperti gambar di bawah ini
3. Masukkan IP address berdasarkan gambar di atas
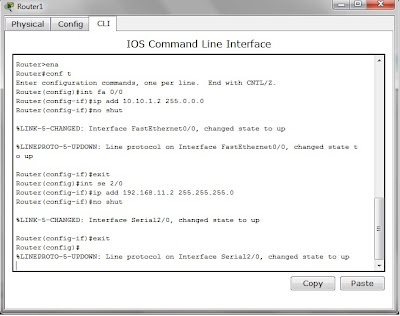
4. Sekarang kita masuk ke router 0, pilih tab CLI kemudian masukkan kode di bawah ini
5. Lalu masuk ke router 1, dan masukkan kode seperti pada gambar di bawah ini
Note : clock rate hanya dimasukkan pada salah satu router saja boleh router 0 ataupun router 1
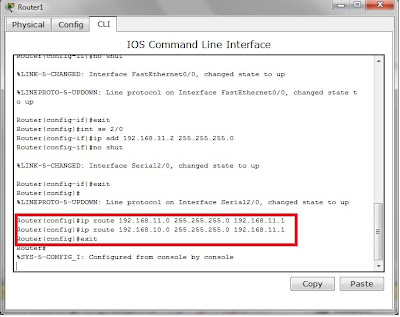
7. Lakukan juga routing pada router 0, caranya sama seperti pada router 1, yang membedakannya hanya IP tujuan
8. Selesai deh..:)
Semoga Bermanfaat..:)








.jpg)
.jpg)

